
들어가며
티스토리등의 블로그를 하면서 글작성은 PC로, 글확인은 모바일로 많이들 하실겁니다. 반응형 블로그의 경우에는 이게 PC로는 잘 보이는듯해보이면서도, 모바일에서 보면 또 깨지는 부분도 있고 정확하게 안보이는 부분도 있고, 살짝씩 살짝씩 다르게 보입니다.
오늘은 PC에서 모바일 화면을 볼 수 있는 여러가지 방법을 소개하고, 어떤것이 나을지 한번 알아보도록 하겠습니다.
현재 제가 파악한걸로는 제 스킨기준으로 PC에서 보는거, 모바일 브라우저를 이용해서 보는거, 또는 티스토리 앱을 이용해서 모바일로 보는것이 각각 구성이 다르게 보입니다.
모바일 vs PC

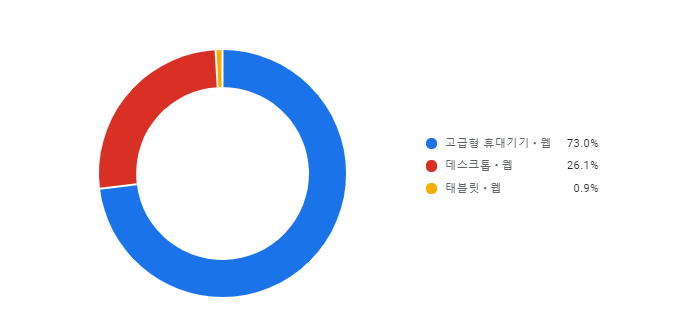
제 블로그에 들어오시는 분들 중 PC와 모바일 사용 빈도를 나타낸 척도 입니다. 73%이상이 현재 모바일에서 이 블로그를 보시고 계십니다.
즉, PC로 블로그에 포스팅을 하거나, 스킨 변경을 할때에, 꼭 해당 포스팅이 모바일로 잘 보일지, 어떻게 보일지 잘 보고 글을 작성해야 합니다.
PC에서 모바일로 보는 방법은 여러가지가 있습니다. 아래 방법에 대해서 하나씩 살펴 보도록 하겠습니다.
- 웹 주소에 m 을 붙여서 보기
- 구글 크롬 개발자 도구 활용하기
- 네이버 웨일 모바일 창 사용하기
웹 주소로 보기
보통 티스토리에 글을 쓰면 https://coinpipe.tistory.com/204 이런식으로 URL 이 나옵니다. 이를 모바일 URL 로 변경을 하면 해당글을 모바일로 볼 수 있습니다. URL 주소 중간에 m 을 붙이는 방법입니다.
https://coinpipe.tistory.com/m/204
이 방법은 티스토리 앱에서 보는 구성과 동일하게 보여집니다. 그러나 이 방식으로 폰의 해상도등을 따로 조절 할 수는 없습니다.
구글 크롬 개발자 도구 활용하기
Ctrl+ Shift + I -> Ctrl+ Shift + M
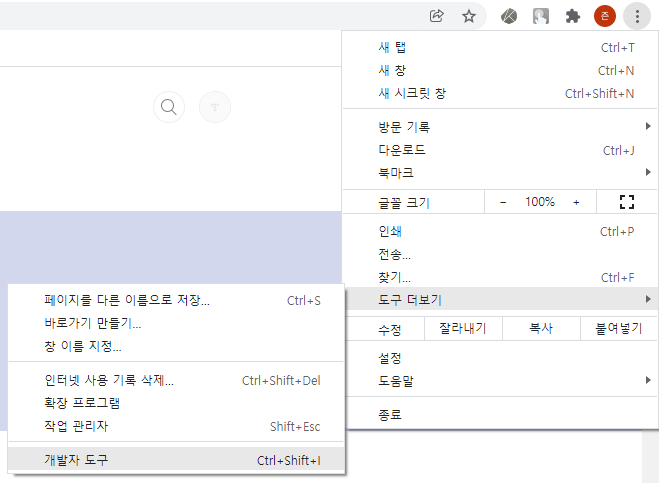
설정 -> 도구 더보기 -> 개발자 도구 -> Toggle Device ToolBar
를 통해서 해당 디바이스 툴바로 진입합니다.

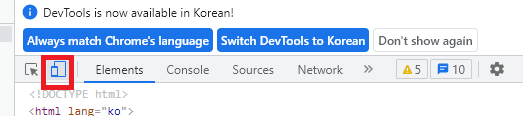
개발자 도구에서 아래 빨간색 박스 친 부분을 선택합니다.

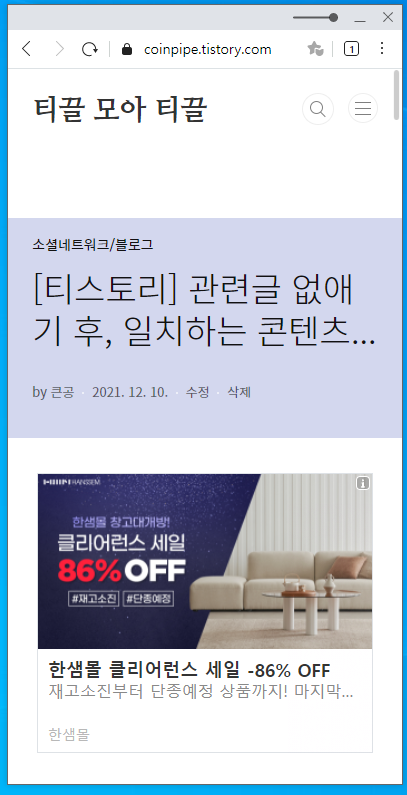
이렇게 디바이스의 해상도에 맞는 부분을 조절 할 수 도 있고, 또한 회전에 관련된 부분도 변경하여 살펴 볼 수 있습니다. 반응형 광고의 경우에는 해상도 변경에 따라 자동을 조절이 되지 않고, F5 새로고침을 통해서 해당 페이지를 리로드하면 다시 해당 사이즈에 맞는 광고게 변경되어 보이는것을 확인할 수 있습니다.

네이버 웨일 모바일 창 사용하기
Ctrl+ Shift + M
설정 -> 모바일 창

구글 크롬 보다 진입 방법이 더 쉬운 방법입니다. 네이버 웨일에서 단축키 Ctrl + Shift + M 또는 설정 -> 모바일 창 버튼을 선택하면 됩니다.

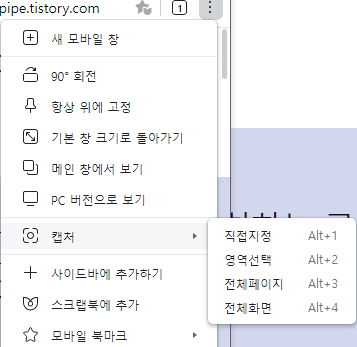
모바일 창이 하나 더 뜨며, 보고 싶은 URL 을 다시 재 입력하면 해당 페이지가 모바일 창으로 보여집니다. 해상도 조절은 창 크기 조절로 가능하며, 모바일 창 전체를 스크린샷 (캡쳐) 할 수 있는 기능도 매우 좋습니다.

위 와 같이 3가지 방법으로 블로그에 쓴 글이 각각 환경 ( PC, 모바일, 티스토리 앱 ) 에서 광고와 녹여져서 얼마나 가독성이 느껴지는지 살펴보면 좋을거 같습니다.
'소셜네트워크 > 블로그' 카테고리의 다른 글
| 티스토리 글자 크게 하기 (315) | 2022.01.07 |
|---|---|
| 카카오뷰 보드는 만들었는데, 친구추가는 어떻게 하지? (226) | 2022.01.06 |
| [티스토리] 관련글 없애기 후, 일치하는 콘텐츠 광고 달기 (300) | 2021.12.10 |
| 블로그 썸네일 이쁘게 만들기 (282) | 2021.03.29 |
| 티스토리 애드핏 본문 광고 여러개 삽입하기 (1689) | 2020.11.02 |
댓글