728x90
반응형

들어가며
필자는 티스토리 기본스킨 중 Book Club 스킨을 애용하여 사용하고 있다.
Book Club 스킨은 반응형 스킨인데, 모바일에서 첫 화면 썸네일이 찌그러져 보인다. 이를 수정해 보자.
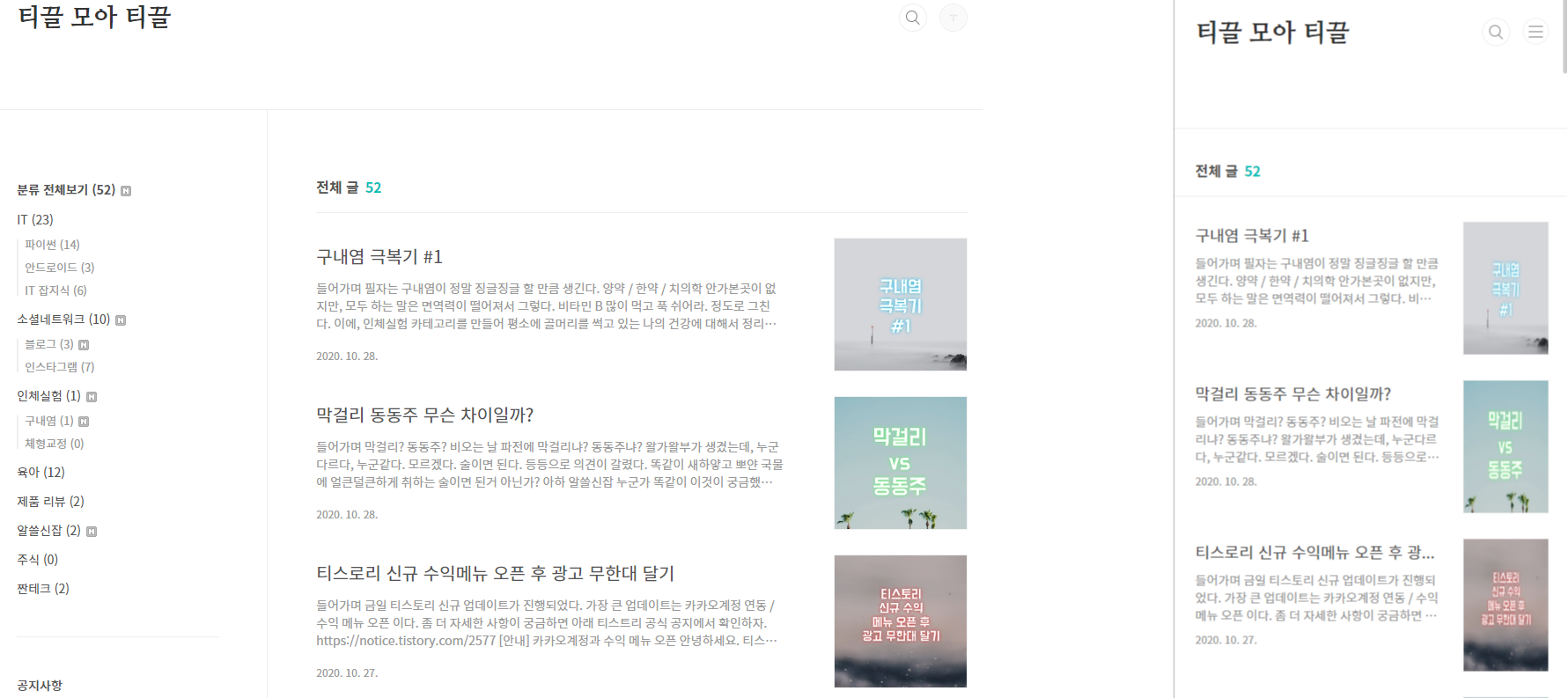
PC 화면 vs 모바일 화면
왼쪽이 PC화면이고, 오른쪽이 모바일 화면이다.
사이드바가 사라지면서, 반응형으로 줄어드는데, 썸네일이 직사각형으로 보여서 살짝 아쉽다.

코드수정
HTML 편집 - CSS - .list-type-thumbnail .post-item .thum img 에서, height 부분을 auto 로 변경한다.
<<기존>>
.list-type-thumbnail .post-item .thum img {
float: right;
width: 150px;
height: 150px;
margin-left: 57px;
border: 1px solid #f1f1f1;
transform: translateY(0);
-webkit-transform: translateY(0);
-ms-transform: translateY();
}
<<변경>>
.list-type-thumbnail .post-item .thum img {
float: right;
width: 150px;
height: auto; << 수정 포인트 >>
margin-left: 57px;
border: 1px solid #f1f1f1;
transform: translateY(0);
-webkit-transform: translateY(0);
-ms-transform: translateY();
}
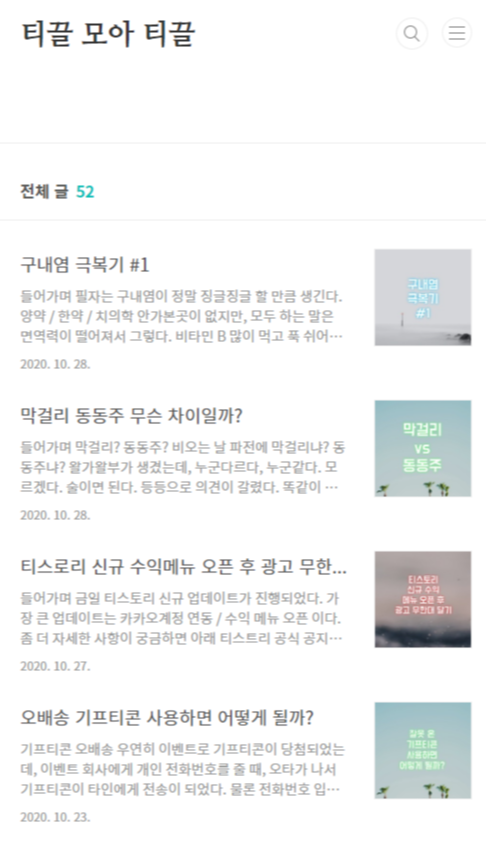
변경 후 모바일 모습
오른쪽 썸네일 사진이 정사각형으로 변경된것을 확인 할 수 있다.

728x90
반응형
'소셜네트워크 > 블로그' 카테고리의 다른 글
| 티스토리 애드핏 본문 광고 여러개 삽입하기 (1689) | 2020.11.02 |
|---|---|
| 카카오 애드핏 노출과 eCPM 관계 (광고 수익 꼼수 썼더니...) (265) | 2020.10.29 |
| 티스로리 신규 수익메뉴 오픈 후 광고 무한대 달기 (264) | 2020.10.27 |
| 구글 에드센스 승인 (1) | 2020.09.29 |
| 블로그 메인 이미지 쉽게 만들기 (253) | 2020.06.08 |
댓글